Olá Caros Leitores,
No CSS3 temos muitas propiedades que nos salvam/irão salvar tempo de trabalho e hacks como o futuro flexbox, Multiple Backgrounds, e entre eles temos o box-sizing.
O box-sizing muda a forma como o navegador renderiza o box model na página, para quem nunca ouviu falar sobre box model ele é o responsável pela forma que os elementos são renderizados na página, como é calculada a distância, largura, altura entre outros, veja abaixo como o box model funciona normalmente.
Para este exemplo vamos usar o seguinte código CSS:
div {
width:100px;
height:100px;
padding:10px;
margin:10px; /* Um espaço do topo e da lateral */
border:10px solid black;
background:#F53C1C;
}
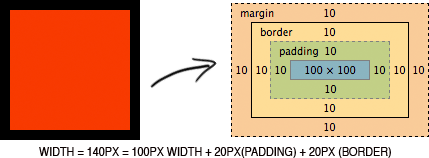
Renderizando esse código com uma div na página teremos o seguinte resultado.

Esse é o comportamento esperado, uma vez que a width é aplicada apenas ao conteúdo, depois é adicionado o padding e a borda.
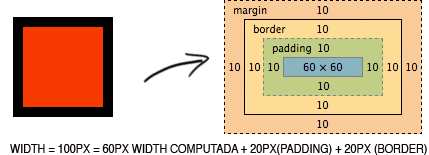
Agora adicionando o box-sizing: border-box; a regra CSS temos o seguinte resultado.

Mas Rafael o que aconteceu? Quando você usa o valor border-box no box sizing ele entende que a largura e a altura dele devem ser a largura e altura determinadas na regra width e height incluindo o padding e a borda dentro desta largura e altura.
O Box-Sizing aceita 3 valores sendo eles:
- content-box – que é a forma que o navegador renderiza normalmente.
- padding-box – que a largura e altura inclui o padding mas não a borda.
- border-box – que a largura e altura inclui o padding e a borda.
Um dos usos que podem ser feitos com isso é a mistura de unidades, suponhamos que você tenha uma Grid e que esta seja fluida, logo a largura das colunas tem que ser definida em porcentagem ou ems, mas o gutter dela deve ser sempre 20px.
Sem o box-sizing você não iria conseguir fazer isso sem um javascript para calcular o tamanho da janela e alterar o CSS em tempo real, mas com o box-sizing nenhum script é necessário.
Suporte?
Ele funciona nativamente no IE desde a versão IE8 para o IE6 e 7 você pode usar o Script Box-Sizing-Polyfill.
Uma tabela de suporte atualizada pode ser encontrada aqui
Referências

3 Comments
Gostaria de receber os posts através do feed ou news-letter, como faço?
Vou adicionar um link para o feed, aguarde.
Qual o link para o fee?